In today’s World, people have access to more data than ever before and it’s all thanks to the internet. But, people aren’t any longer simply searching the net on a desktop – they’re using laptops, smartphones, tablets, and even smart TVs. do you know what that means? It implies that your website are viewed from all completely different mediums and thus you need to ensure that the design is responsive.
What is a responsive website style you ask? It’s a website that adapts itself to suit any screen, creating viewership seamless between numerous mediums. Meaning, your web site can morph to suit the screen within which it’s being viewed from. It negates the requirement to pinch or scroll horizontally and overall provides guests with a good ux whereas on your site.
Now, if you think you can get away without a responsive website design you may wish to require a look at some of the stats revolving round the importance of implementing a responsive style onto your site:

1. Flexible
Responsive web design sites are fluid, meaning the content moves freely across all screen resolutions and all devices. Both the grids and the images are fluid. Just as a liquid spreads out or draws in to allow its content to fill an allotted space and retain its appearance, responsive web design’s fluidity achieves the same result with website content on a device screen.
2. User Experience
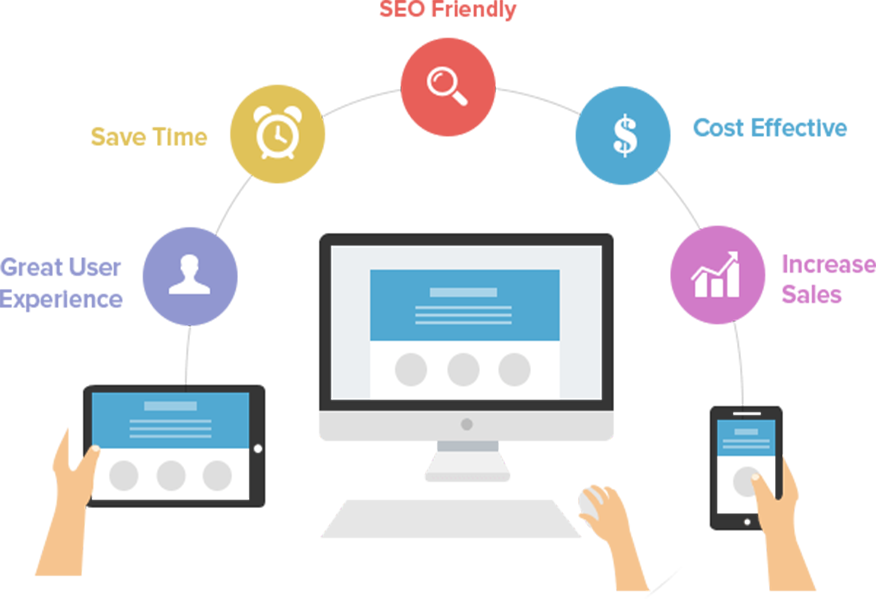
While content is king and discovers the ability of content are foremost success metrics, it is the user experience that enables visitors to consume content on any website through the device of their choice and preference, anytime. Thus, responsive web design is about providing the optimal user experience irrespective of whether they use a desktop computer, a smartphone, a tablet or a smart-TV. Responsive web design accommodates the busy professional during the day and the wide-awake college student needing access to your site anytime. No scrolling or resizing is needed for any visitor to access your website from their favorite device.
3. Cost Effective
The advantages of having a single site that conforms to the need of all devices are significant when compared to having two separate websites. One website costs less than two, and the savings can be substantial. Sites designed solely for mobile device traffic don’t offer the advanced navigational techniques found in traditional websites, and they also require the user to maintain two separate web addresses for your site. This is inconvenient for most people and can cause them to check out the competition’s website. Responsive web design enhances SEO efforts by having all your visitors directed to a single site no matter what they prefer to use as a device.
4. It is Recommended By Google
With 67 percent search market share, when Google speaks, search marketers listen. Google states that responsive web design is its recommended mobile configuration, and even goes so far as to refer to responsive web design as the industry best practice.
This is because responsive design sites have one URL and the same HTML, regardless of device, which makes it easier and more efficient for Google to crawl, index, and organize content. Contrast this with a separate mobile site which has a different URL and different HTML than its desktop counterpart, requiring Google to crawl and index multiple versions of the same site.
Additionally, Google prefers responsive web design because content that lives on one website and one URL is much easier for users to share, interact with, and link to than content that lives on a separate mobile site. Take for example a mobile user who shares content from a mobile site with a friend on Facebook who then accesses that content using a desktop, which results in that user viewing a stripped down the mobile site on their desktop. This creates a less than optimal user-experience, and because of the large emphasis Google is now placing on user-experience as a ranking factor, this is essential to take into account with regards to SEO.